ブログを運営していると、サイトによっては、コメントスパムに悩まされる事があります(>_<;
MovableType4では、コメントを書き込む際に、画像認証と言って、コメント欄のページに表示さている画像の数字と同じ数字を入力しないと投稿されないという機能が付いています(^^)
この機能を使えば、ある程度はコメントスパム対策になると思います。
ブログを立ち上げたままの状態では、その「画像認証」の機能が適用されていないので、今回はその機能が使えるように設定してみましょう。
※前提条件として、MovableTypeがインストールされているサーバに「Image::Magic 」という多くの画像フォーマットに対応した画像処理が行えるライブラリがサーバにインストールされている必要があります。

まずはMovableTypeの管理画面にログイン後「設定」メニューの「ブログの設定」を選択します。
左側に表示されるメニューの中から、「コメント」を選択。

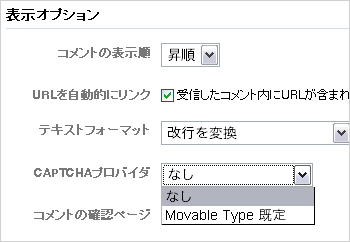
コメント設定画面の中の表示オプションの中にCAPTCHAプロバイダという選択項目がありますのでその中から「MovableType既定」を選択後、設定を保存します。

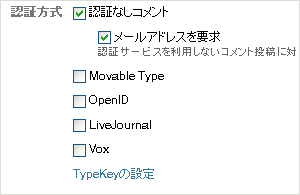
左側のメニューの登録/認証の、認証方式は、「認証なしコメント」「メールアドレスを要求」にチェックを入れてあります。
これで設定完了です。
設定変更をしたブログへ行き、コメントの入力画面を開いてみると

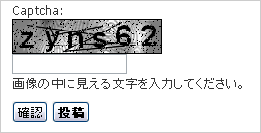
Captchaという項目が増えています。
この画像に入っている文字を、入力項目に打ち込む形になりますよ。
ちなみに上の画像の場合は、zyns62となります(^_^)
