1.コメントフォームのデザイン
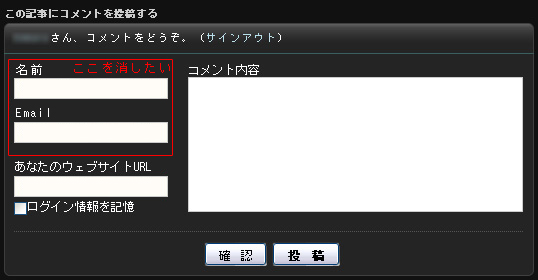
今回実践するコメントフォームは以下のようなデザインです。

このフォームのHTMLソース(MTテンプレート)は以下のようになります。
<MTIfCommentsAccepted>
<div id="comment-form">
<h3><mt:If name="feedback_template"><mt:If name="comment_preview_template">コメントを編集・投稿する<mt:Else>この記事にコメントを投稿する</mt:Else></mt:If></mt:If></h3>
<div class="fr-cc"><div><div><div><div><div><div><div><div>
<MTIfRegistrationAllowed>
<div id="comment-form-external-auth">
<script type="text/javascript">
<!--
<MTIf name="comment_preview_template">is_preview = true;</MTIf>
writeCommenterGreeting(commenter_name, <$MTEntryID$>, <$MTEntryBlogID$>, commenter_id, commenter_url);
//-->
</script>
</div>
</MTIfRegistrationAllowed>
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments_form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">
<input type="hidden" name="static" value="1" />
<input type="hidden" name="entry_id" value="<$MTEntryID$>" />
<input type="hidden" name="__lang" value="<$MTBlogLanguage$>" />
<div id="comments-open-data">
<dl>
<dt class="comment-form-name"><label for="comment-author">名前</label></dt>
<dd class="comment-form-name"><input type="text" id="comment-author" name="author" size="30" value="<MTIf name="comment_preview_template"><$MTCommentAuthor encode_html="1"$></MTIf>" /></dd>
<dt class="comment-form-email"><label for="comment-email">E-mail</label></dt>
<dd class="comment-form-email"><input type="text" id="comment-email" name="email" size="30" value="<MTIf name="comment_preview_template"><$MTCommentEmail encode_html="1"$></MTIf>" /></dd>
<dt class="comment-form-url"><label for="comment-url">あなたのウェブサイトURL</label></dt>
<dd class="comment-form-url"><input type="text" id="comment-url" name="url" size="30" value="<MTIf name="comment_preview_template"><$MTCommentURL encode_html="1"$></MTIf>" /></dd>
</dl>
<p id="comment-form-remember-me"><label for="comment-bake-cookie"><input id="comment-bake-cookie" name="bakecookie" onclick="if (!this.checked) forgetMe(document.comments_form)" value="1" type="checkbox" />ログイン情報を記憶</label></p>
<MTIfNonEmpty tag="MTCaptchaFields">
<MTIfCommentsAccepted><MTIfRegistrationAllowed><MTElse><$MTCaptchaFields$></MTIfRegistrationAllowed></MTIfCommentsAccepted>
<div id="comments-open-captcha">
</div>
</MTIfNonEmpty>
</div>
<p id="comments-open-text"><label for="comment-text">コメント内容</label><textarea id="comment-text" name="text" rows="10" cols="30"><MTIf name="comment_preview_template"><$MTCommentBody autolink="0" sanitize="0" convert_breaks="0" encode_html="1"$></MTIf></textarea></p>
<p id="comments-open-footer"><input type="submit" accesskey="v" name="preview" id="comment-preview" value=" 確 認 " /><input type="submit" accesskey="s" name="post" id="comment-submit" value=" 投 稿 " /><MTIf name="comment_preview_template"><input type="button" name="cancel" id="comment-cancel" value=" キャンセル " onclick="window.location='<$MTEntryPermalink$>'" /></MTIf>
</p>
</form>
</div></div></div></div></div></div></div></div></div>
</div>
</MTIfCommentsAccepted>
上記ソース中に class="comment-form-name" 及び class="comment-form-email" と記述している箇所があります。この指定個所を表示・非表示するようにmt.jsをカスタマイズします。言い換えると、表示・非表示処理を加えたい個所にこのclass名を指定するようにコーディングするということになります。
2.mt.jsのカスタマイズ
Javascriptの処理を簡素化するために、ここではjQueryを使用することを前提とします。
まず、以下のようにhideDocumentElement関数を修正します。引数をselectorとしているのは単に意味を分かりやすくするためです。
function hideDocumentElement( selector) { var el = document.getElementById( selector); if (el) { el.style.display = 'none'; } else if($("."+selector)) { $("."+selector).each(function(){ $(this).get(0).style.display = 'none'; }); } }
同様に、以下のようにshowDocumentElement関数を修正します。
function showDocumentElement( selector) { var el = document.getElementById( selector); if (el) { el.style.display = 'block'; } else if($("."+selector)) { $("."+selector).each(function(){ $(this).get(0).style.display = 'block'; }); } }
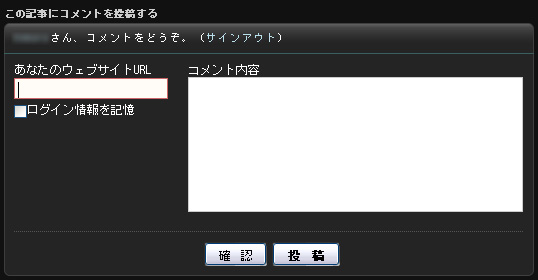
これでカスタマイズは完了です。実際にテンプレートを適用してみて、以下のように名前欄とEmail欄が非表示になれば成功です。

ここまでお読みいただいてお気づきかと思いますが、特に難しいことをしたわけではなく、ただ単にid名で要素を取得していた箇所をclass名で取得するように変更しただけです。
コメントフォームのデザインを変更したいけど、Javascriptの処理がどうもおかしいなあとお困りの方はぜひお試しください。
関連ページ
MTコメント送信フォーム:サインイン時のプロフィール情報欄の消し方 [1]...導入編
MTコメント送信フォーム:サインイン時のプロフィール情報欄の消し方 [2]...分析編
