
画面全体に対して天地中央に配置するようなレイアウトを、Flashサイトなどでよく見かけます。
このレイアウトをHTMLとCSSで実現するテクニックを2回に分けて紹介します。
今回は定番の手法として広く使用されているテクニックについて解説します。
定番のテクニック -絶対配置+ネガティブマージン-
まず、以下のような内容のHTMLファイルを用意します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rel="stylesheet" href="base.css" type="text/css" media="all" />
<title>hoge</title>
</head>
<body>
<div id="content">
</div>
</body>
</html>
上記の id="content" というdiv要素を天地中央にレイアウトしてみたいと思います。
次に、base.cssというCSSファイルを用意し以下のように記述します。
html,body{
width: 100%; height: 100%;
margin: 0; padding: 0;
background-color: #ffffff;
}
div{
margin: 0; padding: 0;
}
上記のソースコードでは、html要素とbody要素に対してwidth、heightともに100%と指定するところがポイントです。また、ブラウザのデフォルトスタイルを無効にするために、div要素に対してmarginとpaddingを0と指定しています。
では肝心の id="content" というdiv要素についてのスタイルを記述してみましょう。base.cssに追記して以下のようにします。
html,body{
width: 100%; height: 100%;
margin: 0; padding: 0;
background-color: #ffffff;
}
div{
margin: 0; padding: 0;
}
#content{
width: 800px; height: 400px;
border: 4px solid #000000;
}
上記のソースコードでは、#contentの大きさをwidth:800px、height:400pxと固定しています。表示が分かりやすいように4pxの線も付けます。この段階では以下のような表示になります。(原寸サイズより縮小したキャプチャ画像です)

次に#contentを絶対配置にして、表示位置を指定します。base.cssにさらに追記して以下のようにします。
html,body{
width: 100%; height: 100%;
margin: 0; padding: 0;
background-color: #ffffff;
}
div{
margin: 0; padding: 0;
}
#content{
position: absolute;
top: 50%; left: 50%;
width: 800px; height: 400px;
border: 4px solid #000000;
}
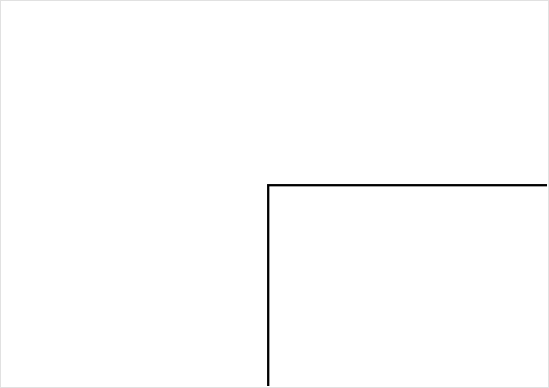
上記のソースコードでは、top:50%、left:50%と指定しているため、#contentの左上角が画面の中央になるように配置されます。この段階では以下のような表示になります。(原寸サイズより縮小したキャプチャ画像です)

最後に、#contentの中心点が画面の中央になるようにネガティブマージンを指定して表示を調整します。base.cssにさらに追記して以下のようにします。
html,body{
width: 100%; height: 100%;
margin: 0; padding: 0;
background-color: #ffffff;
}
div{
margin: 0; padding: 0;
}
#content{
position: absolute;
top: 50%; left: 50%;
width: 800px; height: 400px;
margin-top: -200px; margin-left: -400px;
border: 4px solid #000000;
}
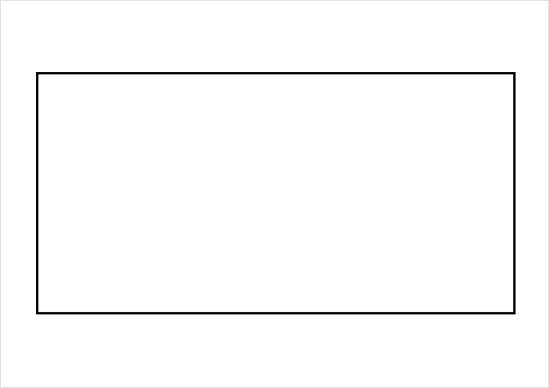
margin-topに対してheightの半分の値を、margin-leftに対してwidthの半分の値を指定しています。このようにすることで#contentの中心点が画面の中央になり、#content全体が画面の中央に表示されます。この段階では以下のような表示になります。(原寸サイズより縮小したキャプチャ画像です)

これで#contentが画面の中央に表示されました!
絶対配置+ネガティブマージンの問題点
上記で紹介したテクニックは定番の手法で、多くのブラウザで同じように表示されるため広く使用されているのですが、1点だけ問題があります。それは、ブラウザの表示スペース(つまりbodyの大きさ)が#contentよりも小さい時に#contentの全体が表示されないということです。表示のされ方はブラウザによって様々ですが、原因は#contentに対してposition:absoluteを指定していることにあります。
そこで次回は、この問題を解決するために#contentに対してposition:absoluteを指定しないテクニックを紹介したいと思います。
